
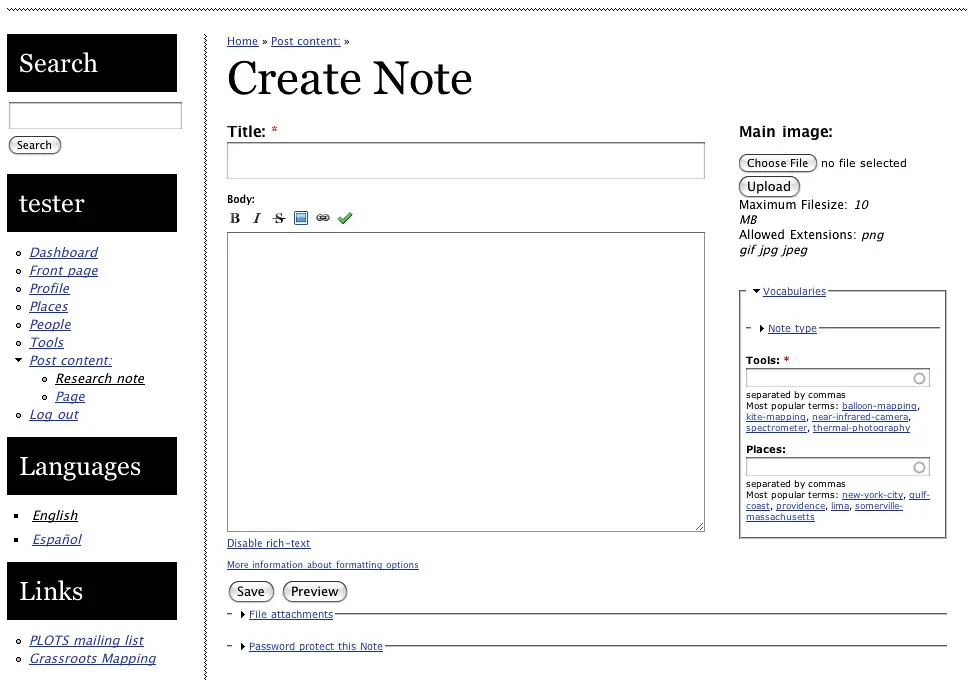
Step-by-Step Guide to Creating a Basic HTML Form Step 1: Begin with the Form Tag The first step in creating a basic HTML form is to begin with FORM the tag. This tag tells the browser that a form is being created and should be displayed on the page. The action attribute of this tag specifies where the data from the form should be sent when it is submitted. Step 2: Add Input Fields Next,... Read More »